Firebase 프로젝트 생성하기
플러터 프로젝트에서 Android 앱과 Firebase를 연동할 때, 가장 먼저 해야 할 일은 Firebase 프로젝트를 생성하는 일입니다. Firebase 콘솔 사이트에서 '프로젝트 추가' 영역을 클릭해 프로젝트 만들기 화면으로 들어갑니다. 아래 화면에서는 프로젝트 만들기 단계를 통해 이미 만들어진 'instagram-clone' 프로젝트를 보여주고 있습니다.

프로젝트 이름을 지정한 뒤 두 번째 단계에서는 Google 애널리틱스를 구성하게 됩니다. 기존 계정이 있으면 선택하면 되고, 없다면 '새 계정 만들기'를 선택하면 됩니다.

Firebase에서 Android 앱 등록하기
1. 앱 등록하기
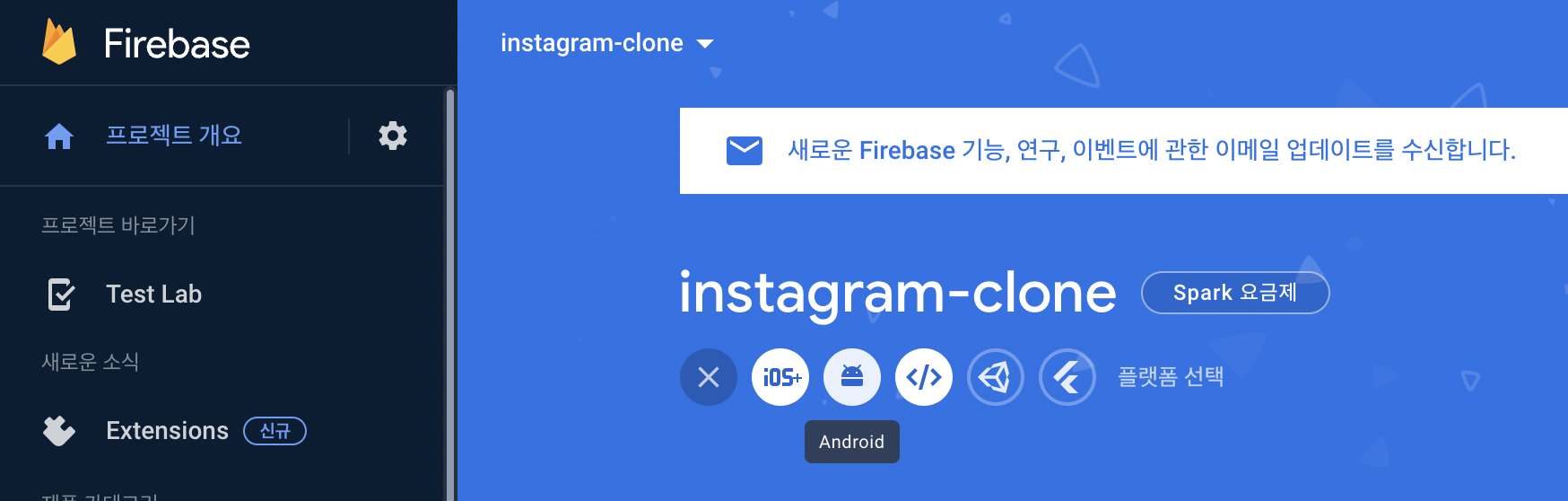
프로젝트 생성을 마쳤다면 생성한 프로젝트로 진입한 뒤 Android 버튼을 클릭해 앱 등록 화면에 들어갑니다.

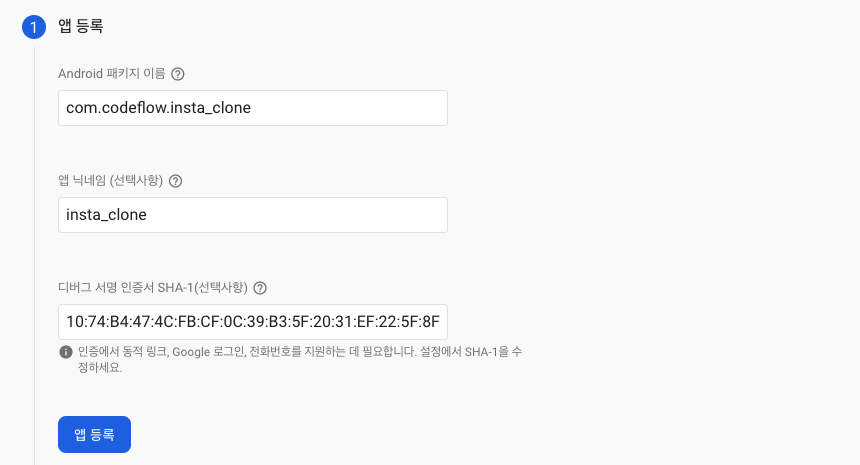
앱 등록 시에 Android 패키지 이름과 디버그 서명 인증서의 SHA-1 해시값을 확인해야 합니다.

Android 패키지 이름의 경우, 확인할 수 있는 여러 가지 방법 중 하나의 방법으로 project_folder/android/app/src/debug/AndroidManifest.xml 파일에서 패키지명을 확인할 수 있습니다.

다음으로 디버그 서명 인증서 SHA-1의 경우, 아래 안내 사항에서 '동적 링크, Google 로그인, 전화번호를 지원'할 때 필요하다고 되어 있습니다. 이 기능들을 쓰기 위해서는 물음표 아이콘을 클릭해 클라이언트 인증 개발자 가이드에서 안내하는대로 터미널에서 디버그 서명 인증서의 SHA-1 fingerprint를 확인해 넣어주면 됩니다. (만약 keytool 커맨드를 입력할 때 에러가 발생한다면, 자바(JDK) 설치나 설정에 문제가 있는 경우이기 때문에 2022.10.11 - [Troubleshoot] - keytool 에러 해결하기 - JDK 설치 (openjdk)를 참고해 문제를 해결해보세요.)
2. 구성 파일 다운로드 후 추가하기

앱 등록을 마친 후에 Firebase SDK의 구글 서비스 설정값인 google-services.json 파일을 다운로드해 플러터 프로젝트에 넣어줍니다. 플러터 프로젝트에서의 '모듈(앱 수준) 루트 디렉토리'는 project_folder/android/app이기 때문에, 여기에 google-services.json 파일을 넣어주면 됩니다.

3. Firebase SDK 추가하기
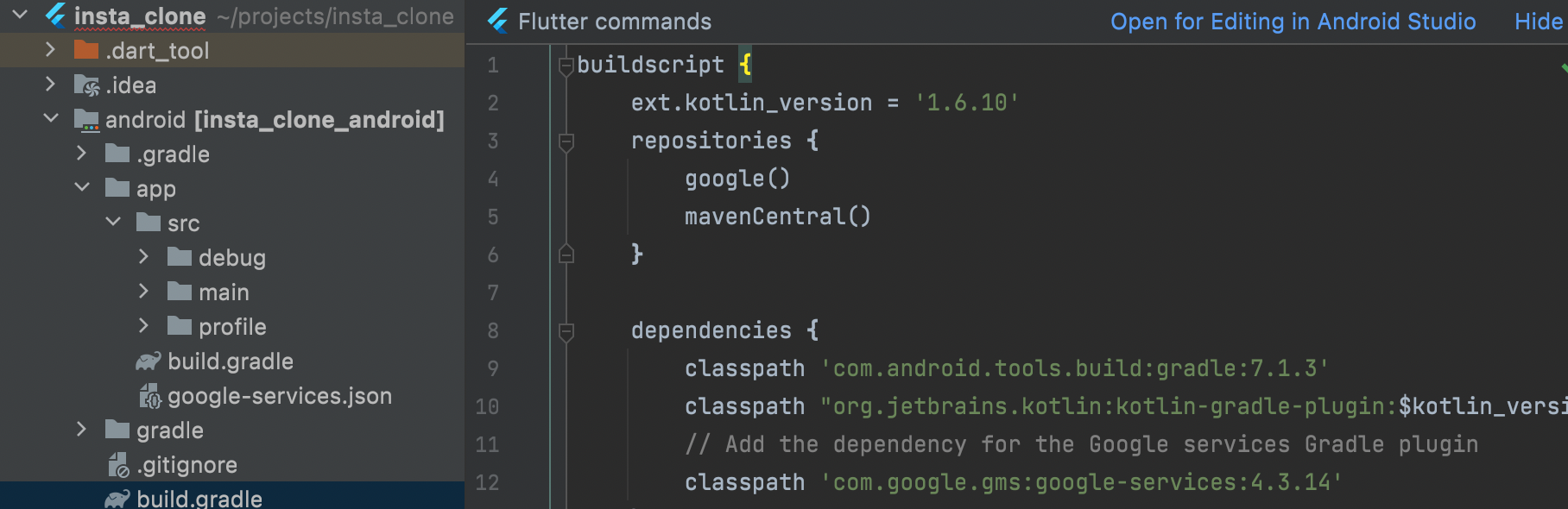
그 다음 마지막 단계인 세 번째 단계에서는 루트 수준과 모듈 수준의 build.gradle 파일 각각에서 안내사항대로 의존성과 플러그인을 추가해줍니다. 먼저 루트 수준 gradle 파일인 project_folder/android/build.gradle 파일에서 buildscript의 dependencies에 classpath 'com.google.gms:google-services:4.3.14' 등으로 google service 플러그인을 추가합니다. (google-services의 버전이 최신 버전보다 낮다면 최신 버전을 자동으로 추천해주기 때문에, 추천하는 최신 버전을 입력하면 됩니다.)

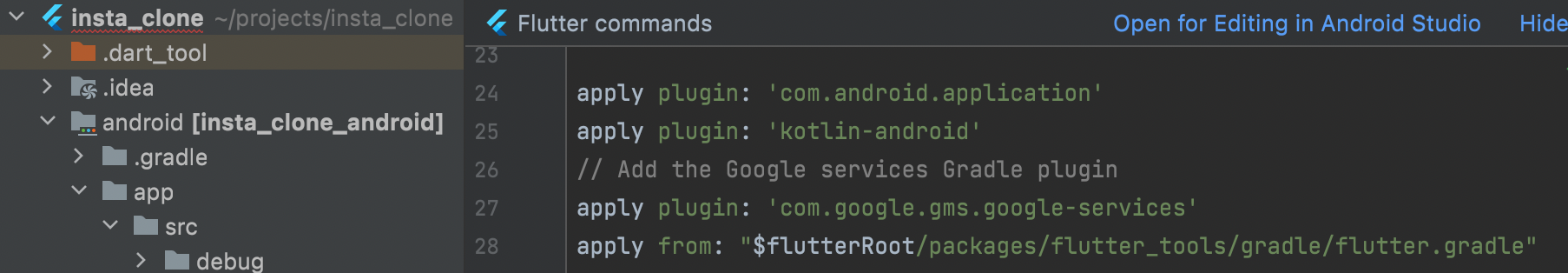
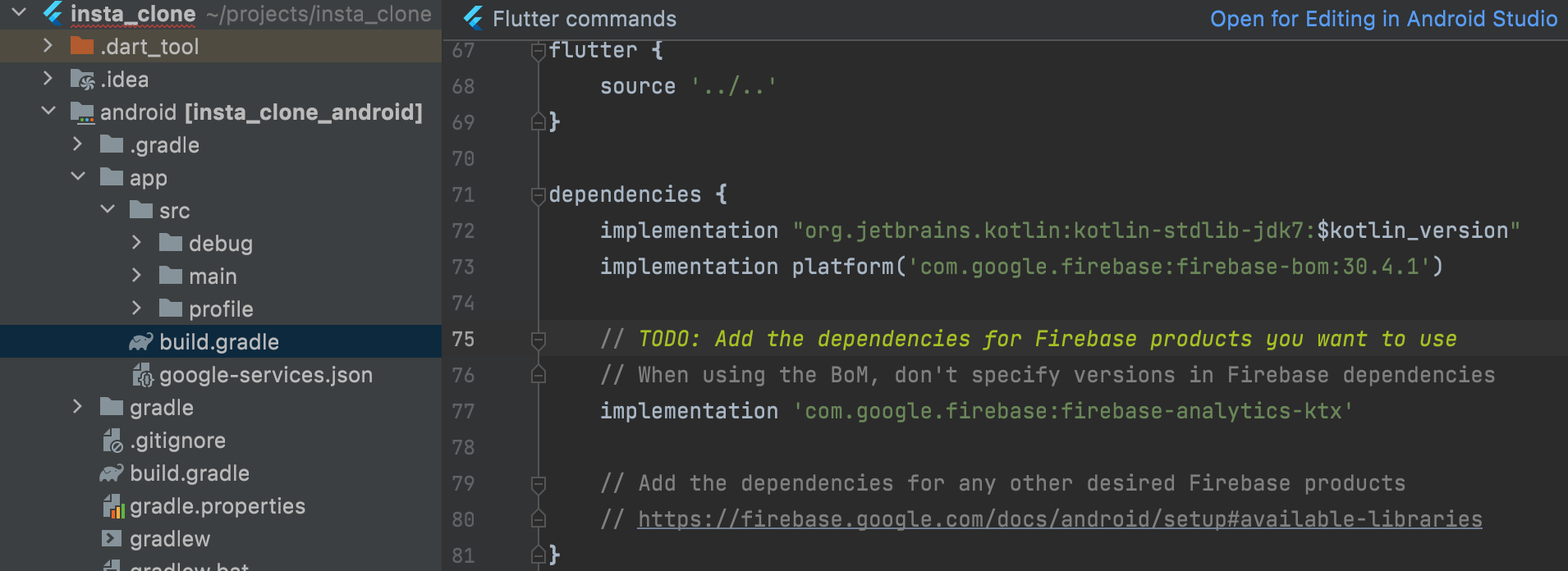
그런 다음 앱 수준 gradle 파일인 project_folder/android/app/build.gradle 파일에서 다음 이미지와 같이apply plugin: 'com.google.gms.google-services'를 입력해주고, dependencies에 의존성을 설정해 연동을 마무리해줍니다.


안드로이드 앱 빌드 시 발생하는 Gradle error와 warning 제거하기
build.gradle 파일에서 SDK 버전 변경
연동 설정 직후 앱을 다시 빌드해 실행시킬 때 'uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library'와 같은 에러가 발생한다면, 플러터의 SDK 버전을 다시 설정해줍니다.
Launching lib/main.dart on sdk gphone64 arm64 in debug mode...
Running Gradle task 'assembleDebug'...
/Users/codeflow/StudioProjects/insta_clone/android/app/src/debug/AndroidManifest.xml Error:
uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [com.google.firebase:firebase-analytics-ktx:21.1.1] /Users/codeflow/.gradle/caches/transforms-3/bc0ed583922b0396f7d7b6fac4079f02/transformed/jetified-firebase-analytics-ktx-21.1.1/AndroidManifest.xml as the library might be using APIs not available in 16
Suggestion: use a compatible library with a minSdk of at most 16,
or increase this project's minSdk version to at least 19,
or use tools:overrideLibrary="com.google.firebase.analytics.ktx" to force usage (may lead to runtime failures)
FAILURE: Build failed with an exception.
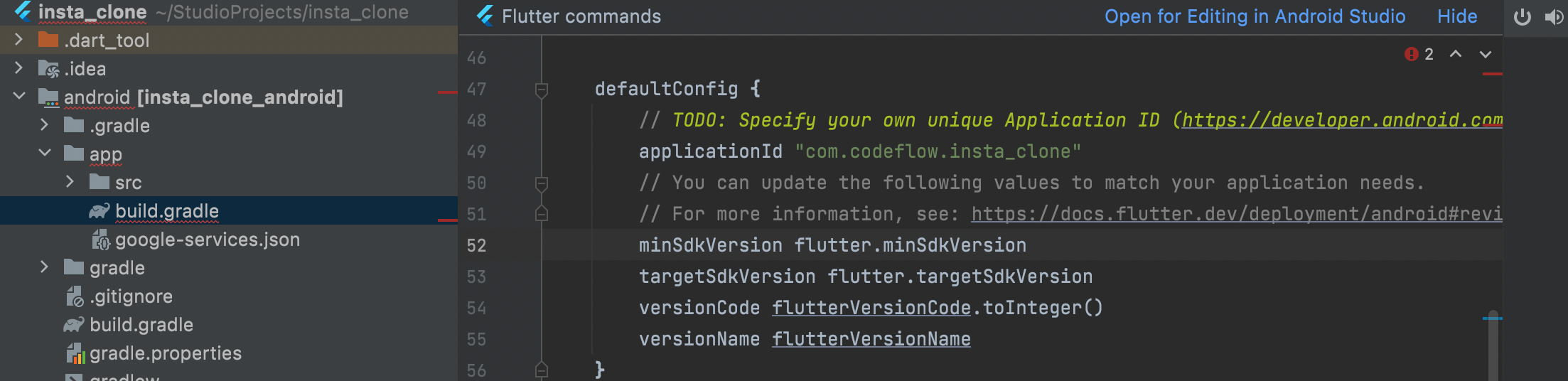
에러 내용을 들여다보니 Firebase Aanaytics 라이브러리를 쓰기 위해 최소한 SDK 버전 19을 써야하는데 16을 써서 문제가 되나 봅니다. project_folder/android/app/build.gradle 파일의 defaultConfig 단락을 보니 minSdkVersion과 targetSdkVersion이 플러터가 생성해준 기본값을 쓰고 있습니다.

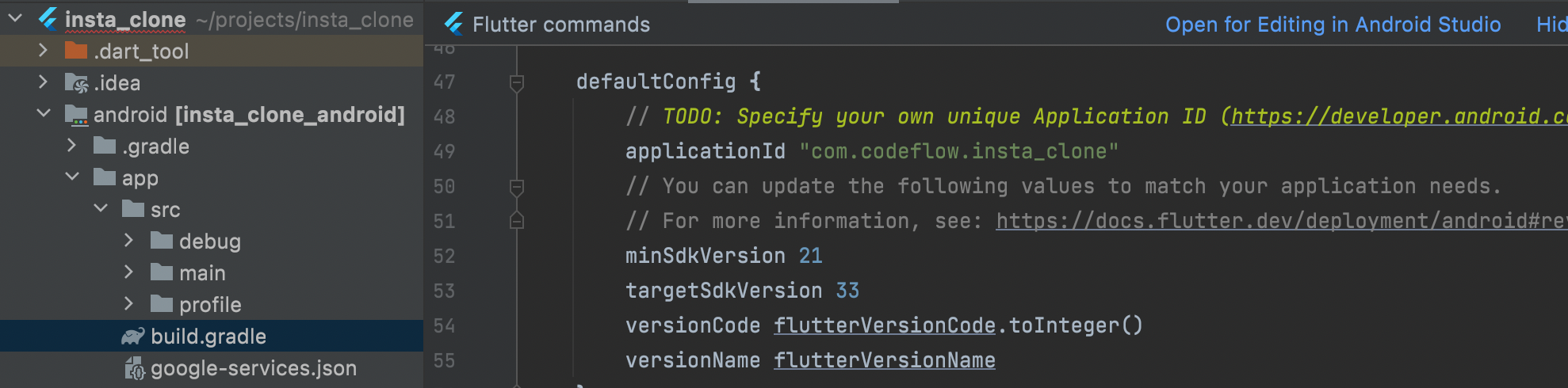
minSdkVersion이 19보다 커야하는데, 19 버전은 dex 설정을 따로 해줘야하므로 dex 설정을 자동으로 해주는 최소 버전인 21로 변경해보겠습니다. targetSDKVersion도 현재 사용중인 에뮬레이터 버전에 맞춰 33으로 변경했습니다.

Project Structure에서 Android SDK 버전 설정
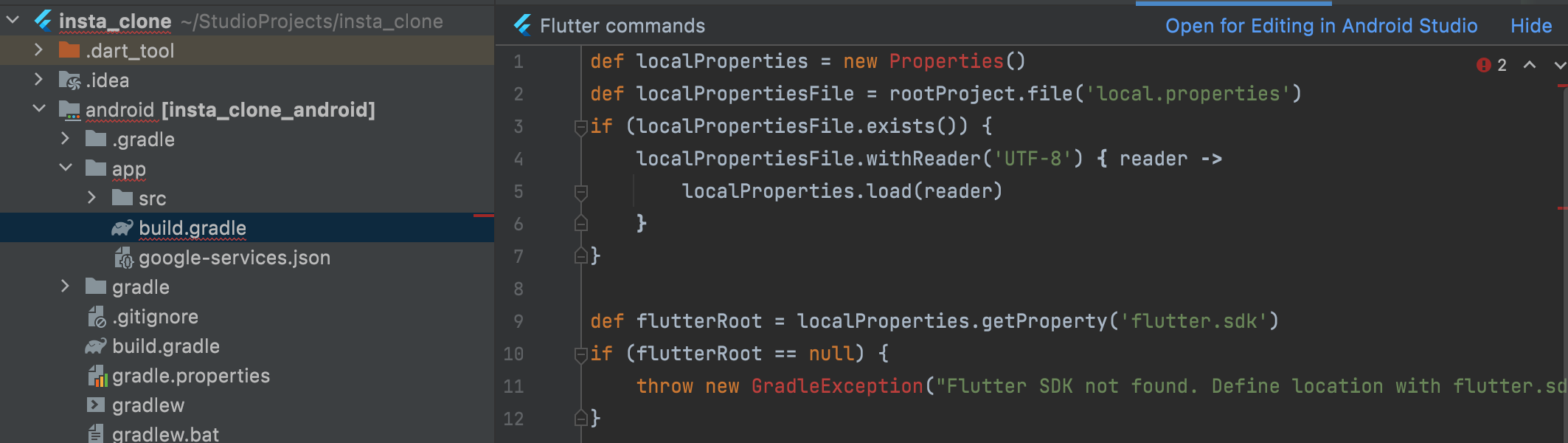
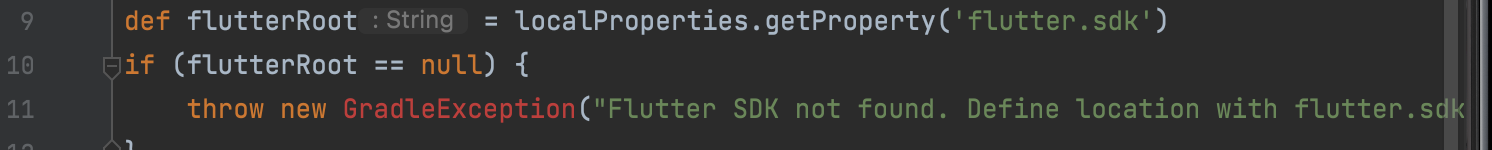
사용할 Android SDK 버전을 변경하고 나니 Properties()와 GradleException()을 찾을 수 없는 에러가 발생했습니다.

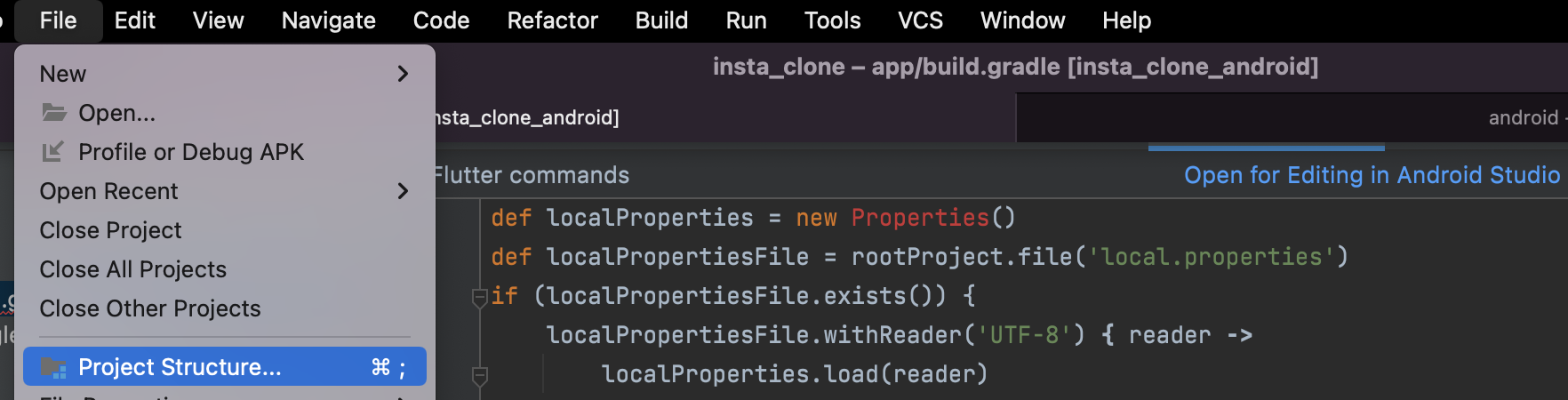
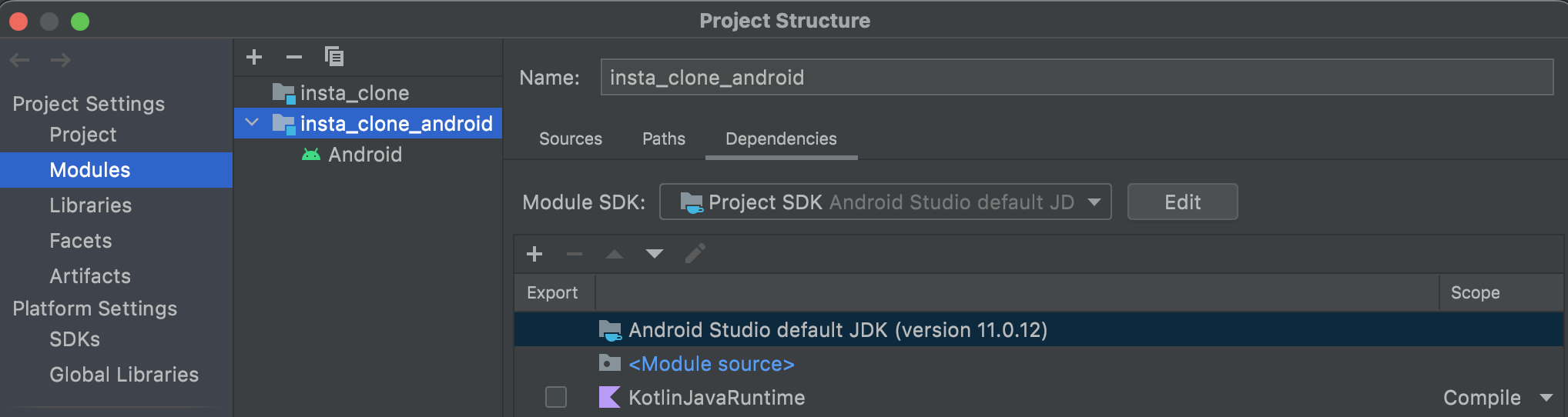
문제를 해결하기 위해 Android Studio의 File> Project Structure를 클릭해 들어갑니다.

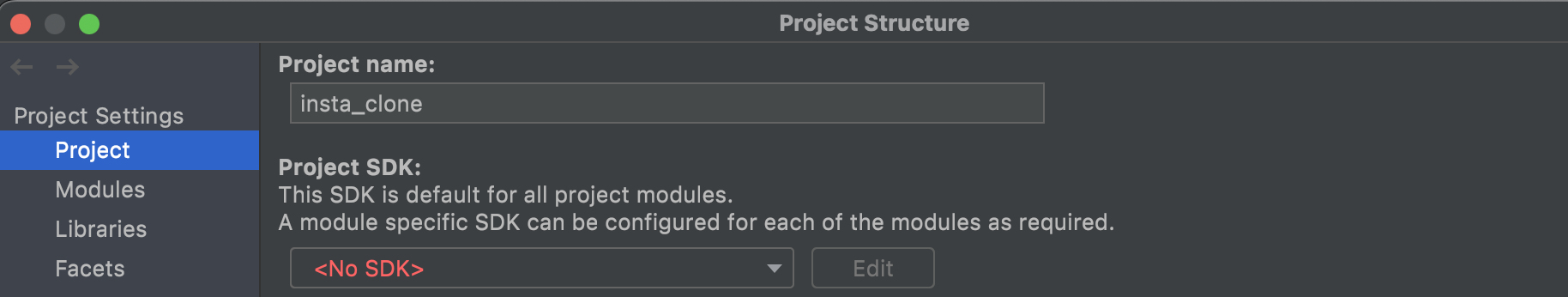
Project Settings> Project를 확인해보니 Project SDK가 설정되어 있지 않습니다.

Project SDK로 'Android Studio default JDK'를 설정해줍니다.

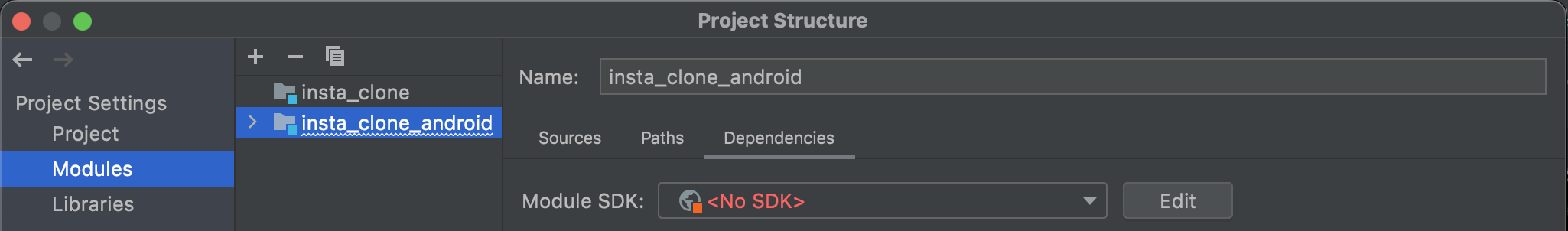
Project Settings> Modules> project_folder_android를 클릭해보니 역시 Module SDK가 No SDK로 설정되어 있습니다.

마찬가지로 Module SDK를 'Android Studio default JDK'로 설정해주면, Properties() 에러가 사라집니다!

GradleException의 경우, API 업데이트에 따라 이름이 FileNotFoundException으로 변경되었습니다.

따라서 Exception 이름만 변경해주면 바로 에러가 사라집니다. 😎

'Flutter' 카테고리의 다른 글
| 플러터(Flutter) - 유저 프로파일 보여주기 (0) | 2022.10.14 |
|---|---|
| 플러터(Flutter) - Google 로그인(sign in) 기능 구현하기 (0) | 2022.10.13 |
| 플러터(Flutter) - 코드 작성이 쉬워지는 IDE 단축키 알아보기 (0) | 2022.10.10 |
| 플러터(Flutter) - Null Safety 에러 없애기 (0) | 2022.10.09 |
| Flutter 데모 앱 살펴보기 3 - interactivity, navigation (0) | 2022.10.08 |




댓글