플러터 코드랩 예제가 재미있기 때문에, startup_namer, part2 도 한 번 살펴보겠습니다. 이 예제에서는 리스트 아이콘을 통해 새로운 페이지로 이동하는 코드가 담겨 있습니다.
프로젝트 생성하기

코드랩 따라하기
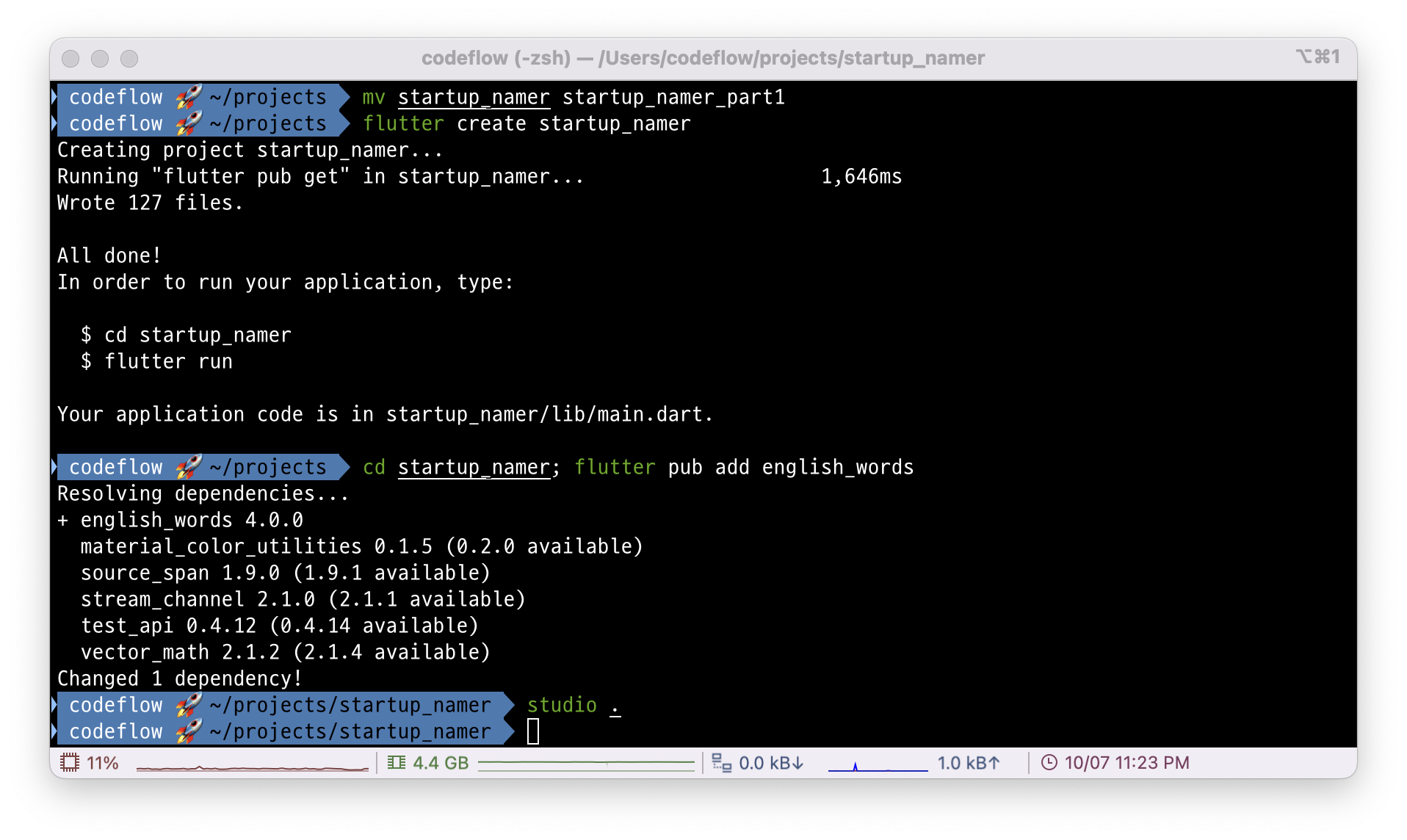
코드랩에서 안내하는 대로 샘플 프로젝트를 생성해보겠습니다. 터미널을 켜서 flutter create startup_namer로 플러터 프로젝트를 생성해줍니다. (startup_namer part1 프로젝트가 동일한 이름을 쓰고 있었기 때문에 기존 프로젝트 이름을 변경해주었습니다.) 그 다음 startup_namer 프로젝트로 이동해서 flutter pub add english_words 커맨드를 통해 english_words 패키지를 플러터 프로젝트 패키지 관리 파일인 pubspec.yaml에 의존성을 추가하고 라이브러리를 당겨와 설치해 줍니다. 실제 studio . 커맨드로 Android Studio를 실행해서 확인하면, External Libraries> Dart Packages> english_words-[버전명] 폴더 라이브러리가 다운로드되어 있고, pubspec.yaml 파일에 english_words 라이브러리에 대한 의존성이 추가된 상태를 확인할 수 있습니다.

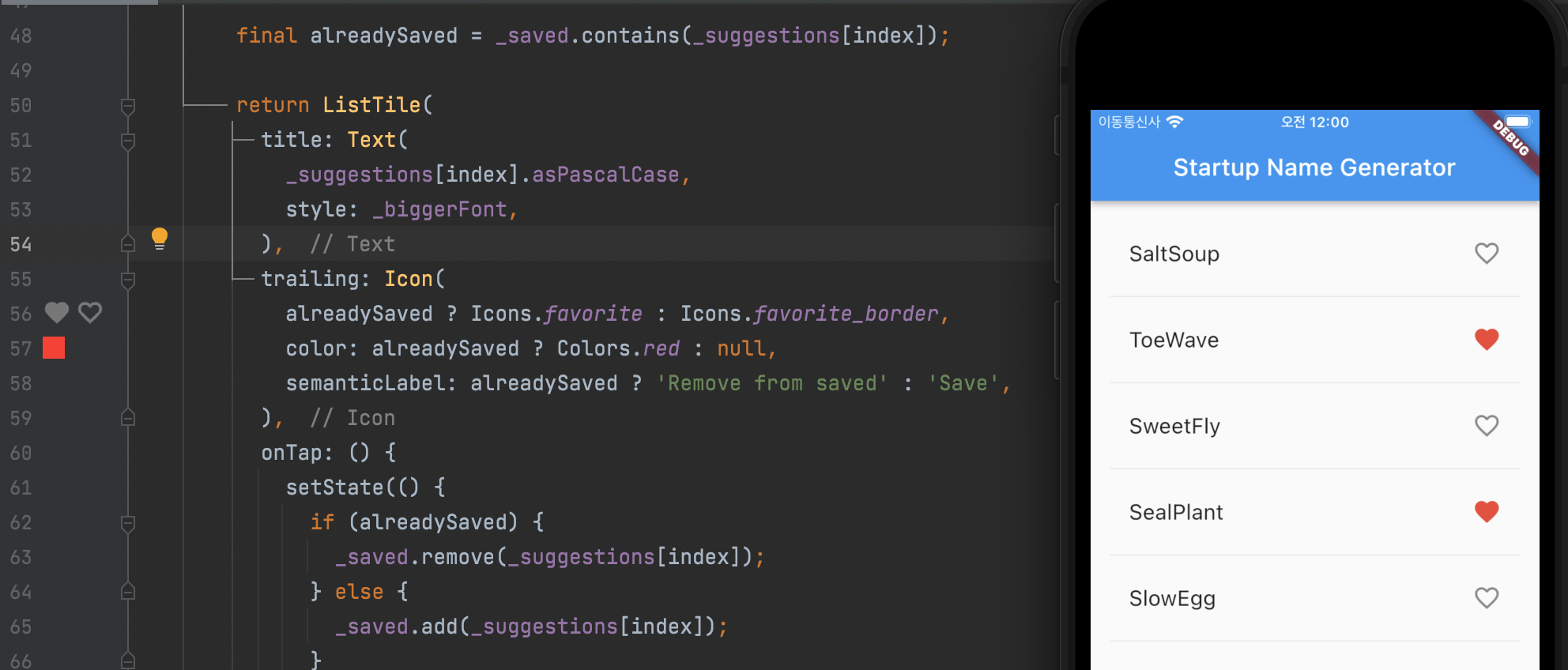
main.dart 파일에서 데모 코드를 지우고 샘플 코드를 깃헙에서 복사해 붙여넣습니다. 그런 다음 실행하면 다음과 같이 리스트에 나오는 스타트업 이름 후보인 영어 단어 쌍 옆에 하트 표시가 생기고, 클릭할 때마다 하트에 빨간색이 칠해지고 지워지는 동작을 확인할 수 있습니다.

ListTile 위젯 onTap 속성에 setState() 메서드가 동작했기 때문입니다. ListTile 클릭 시마다 _saved 변수에 _suggestions[index]에 해당하는 스타트업 이름이 추가되거나 삭제되고, 이 때 변화 상태가 alreadySaved 변수에 저장되게 됩니다.
'Flutter' 카테고리의 다른 글
| 플러터(Flutter) - 코드 작성이 쉬워지는 IDE 단축키 알아보기 (0) | 2022.10.10 |
|---|---|
| 플러터(Flutter) - Null Safety 에러 없애기 (0) | 2022.10.09 |
| Flutter Material 디자인 - BottomNavigationBar (탭 바) (0) | 2022.10.06 |
| Flutter 데모 앱 살펴보기 2 - Widget과 외부 패키지 사용법, 스크롤 기능 (0) | 2022.10.05 |
| Flutter 데모 앱 살펴보기 1 - 디버깅 속도를 높여주는 Hot Reload (0) | 2022.10.04 |




댓글