플러터(Flutter) - 코드 작성이 쉬워지는 IDE 단축키 알아보기
플러터 개발을 위해 Android Studio와 같은 IDE 툴을 쓸 때 가장 자주 사용하는 세 가지 단축키를 소개합니다. Stateless 혹은 Stateful 위젯에 대한 boilerplate 코드를 만들 때, 특정 위젯을 다른 위젯으로 감싸거나 혹은 없앨 때, 줄 간격을 맞출 때 사용하는 단축키 각각이 무엇인지 예제와 함께 알아보겠습니다.
Stateless Widget과 Stateful Widget 을 만드는 단축키

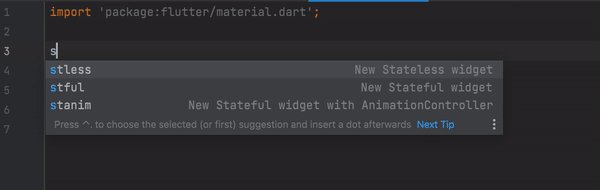
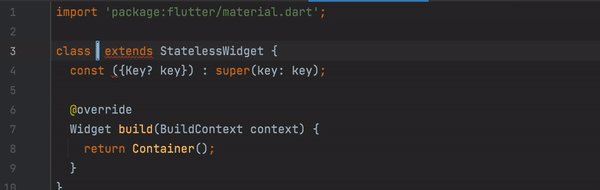
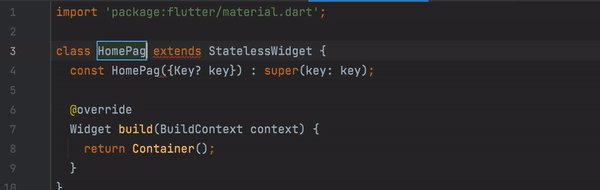
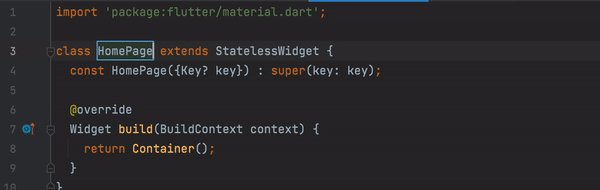
Stateless 위젯에 대한 boilerplate 코드를 만들 때는 stless + tab 키를 사용합니다. 반대로 Stateful 위젯의 경우에는 stful + tab 키를 사용해서 만들어 줍니다. 그런 다음 비어있는 class 칸에 이름을 넣어주면 바로 아래에 있는 Key에도 동일하게 적용이 됩니다. 플러터는 새로운 페이지를 만들 때 반드시 Stateless나 Stateful 위젯 중 하나를 상속받아야 하기 때문에, Stateless/Stateful 위젯을 만드는 단축키는 반드시 알아두는 게 좋습니다. Stateless과 Stateful 위젯이 서로 어떤 차이가 있는지 궁금하다면 아래 글을 참고해주세요. 🙏
2022.10.05 - [기본 코딩] - Flutter 데모 앱 살펴보기 2 - Widget과 외부 패키지 사용법, 스크롤 기능
특정 Widget으로 감싸거나 없앨 때 쓰는 단축키

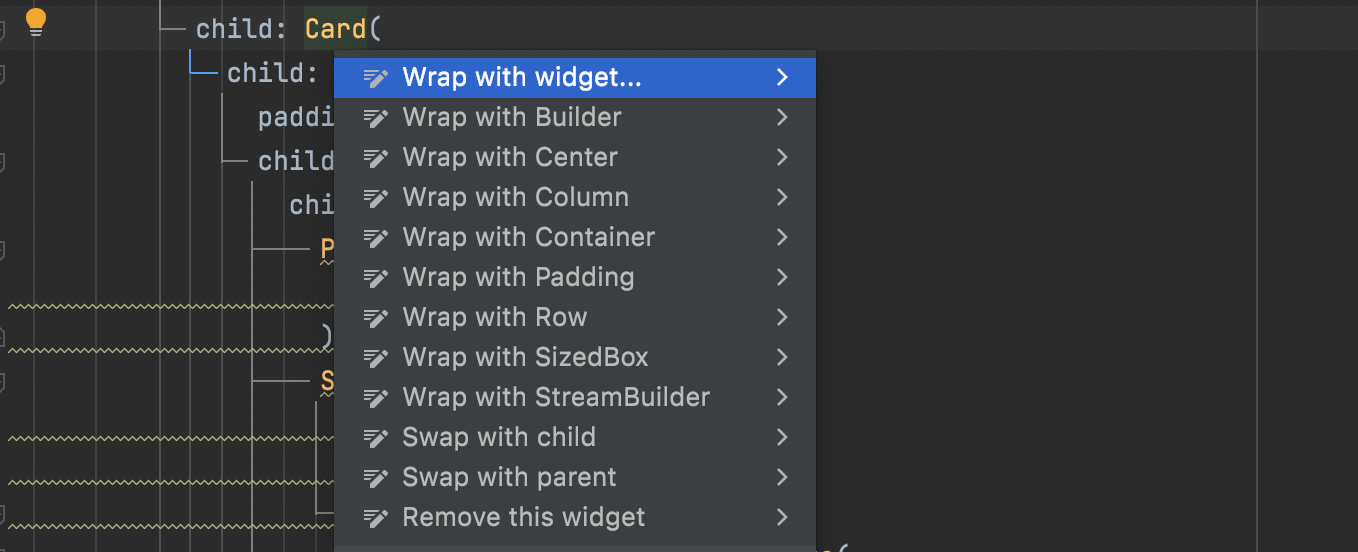
플러터에서는 화면에 보이는 텍스트와 이미지 간격을 조절하다가 Padding, Center, Column, Row 등으로 특정 위젯 혹은 특정 영역을 전부 감싸야할 때가 있습니다. 반대로 적용한 위젯을 제거해야할 경우도 있는데요, 이럴 때 쓰는 단축키가 맥에서는 option ⌥+ return ↩ 이고, 윈도우는 Alt + Enter 입니다. 화면에 보이는 모든 요소가 위젯으로 이루어진 플러터에서는 손으로 위젯을 추가하거나 뺄 경우 닫는 괄호를 빠뜨리거나 들여쓰기가 안 맞는 등 실수할 가능성이 높은데 단축키를 쓰면 훨씬 수월하게 작업할 수 있습니다!
특정 Widget에 대해 다른 Widget으로 감싸거나, 부모 Widget을 제거할 때

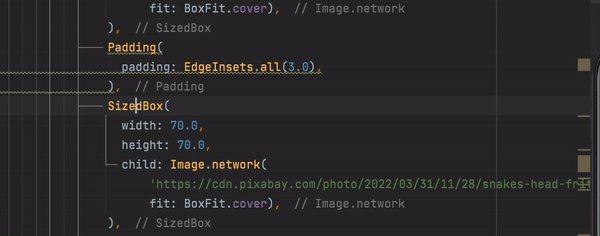
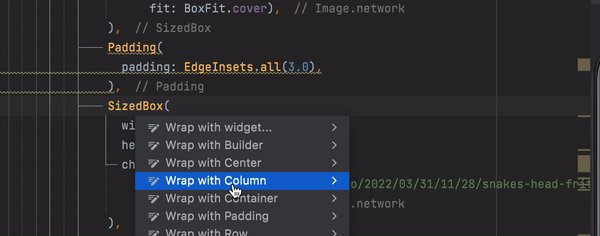
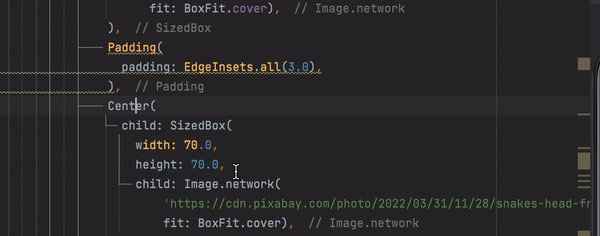
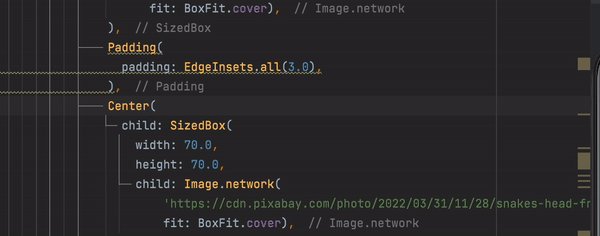
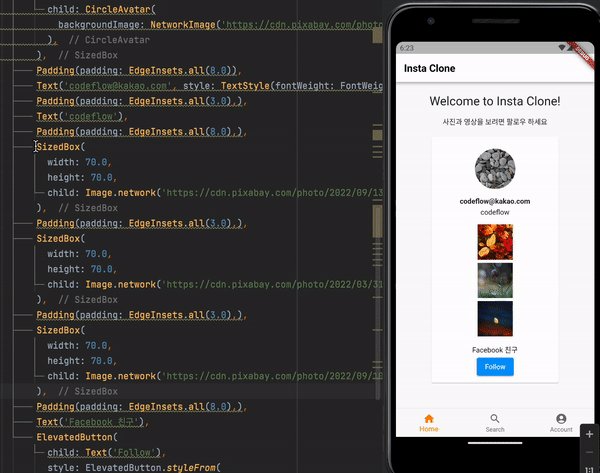
option ⌥+ return↩ 혹은 Alt + Enter 단축키는 특정 위젯에 대해서만 적용할 수도 있고, 코드 상에서 특정 영역을 지정해 여러 위젯에 적용할 수도 있습니다. 위의 경우에는 특정 Sized Box 위젯에 대해 Center 위젯으로 감싸 가운데 정렬을 적용하는 경우입니다.
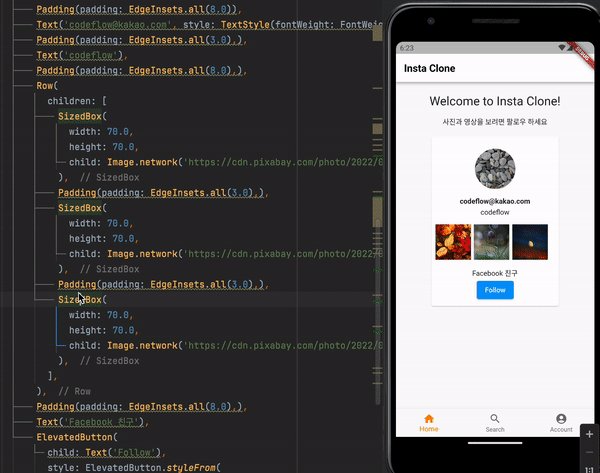
특정 코드 단락을 지정해 다른 Widget으로 감싸거나, 부모 Widget을 제거할 때

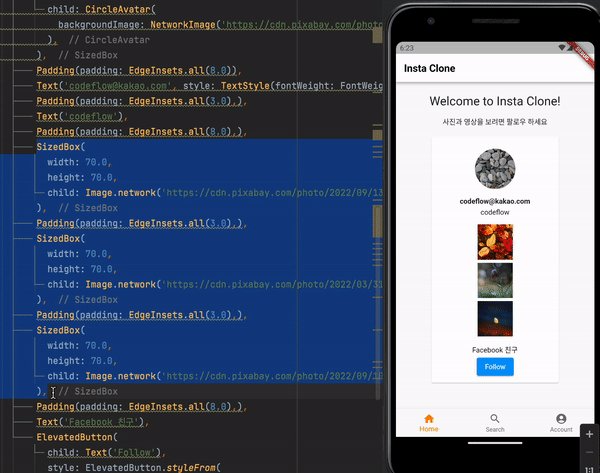
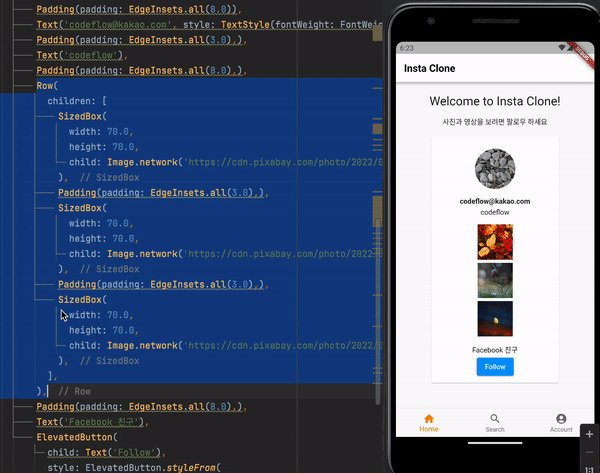
특정 영역을 어느 한 위젯으로 모두 감싸거나, 특정 영역을 감싸고 있는 위젯을 없앨 때도 option ⌥+ return↩ 혹은 Alt + Enter 단축키를 사용합니다. 예시에서는 Sized Box로 구성된 이미지 영역 3개를 단락으로 지정한 뒤 Row 위젯으로 감싸서 이미지들이 한 줄에 보이게 바꾸는 과정을 보여주고 있습니다.
줄 간격을 맞출 때 (Identation) 쓰는 단축키

마지막으로 알려드릴 단축키는 option ⌥+ command ⌘ + l (윈도우는 Ctrl + Alt + l) 입니다. 깃헙이나 다른 블로그를 보다가 예제 코드를 가져와 붙여넣기하면, 들여쓰기가 전부 어그러지는 경우가 많습니다. 이럴 때는 코드 구조를 맞춰주는 단축키를 적용해 다시 눈에 보기 좋은 코드로 쉽게 바꿔줄 수 있답니다!